プロパティとメソッドを2つ追加
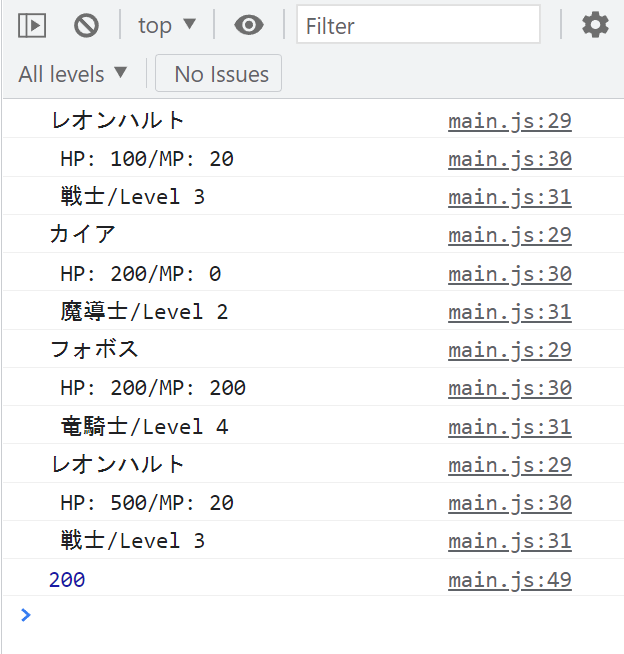
実行イメージ(コンソール表示)

index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="main.js"></script>
<title>rpg character</title>
</head>
<body>
<p>コンソールに表示しています...</p>
</body>
</html>
main.js
// main.js
// RPGのキャラクタ定義
class Character{
// コンストラクタ
constructor(name, hp, mp, type, level){
// プロパティ
this.name = name;
this.hp = hp;
this.mp = mp;
this.type = type; // 種族
this.level = level; // レベル
}
// メソッド
getName(){
return this.name;
}
getHp(){ // HPを取得
return this.hp;
}
setHp(hp){ // HPを設定
this.hp = hp;
}
showInfo(){
console.log(`${this.name}`);
console.log(` HP: ${this.hp}/MP: ${this.mp}`);
console.log(` ${this.type}/Level ${this.level}`);
}
}
window.addEventListener("load", ()=>{
// クラスのインスタンス化
const char1 = new Character("レオンハルト", 100, 20, "戦士", 3);
const char2 = new Character("カイア", 200, 0, "魔導士", 2);
const char3 = new Character("フォボス", 200, 200, "竜騎士", 4);
// クラスのメソッドを利用
char1.showInfo();
char2.showInfo();
char3.showInfo();
char1.setHp(500);
char1.showInfo();
console.log(char3.getHp());
});


コメント