index.js
const { app, BrowserWindow, Menu, dialog } = require('electron')
function createWindow(){
const w = new BrowserWindow({
width: 320,
height: 480,
webPreferences: {
nodeIntergration: false
}
})
w.loadFile('index.html')
}
function createMenu(){
const m = [
{
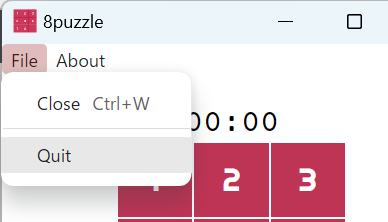
label: 'File',
submenu: [
{ role: 'close'},
{ type: 'separator'},
{ label: 'Quit', click: quitFunc }
]
},
{
label: 'About', click: aboutFunc
}
]
const menu = Menu.buildFromTemplate(m)
Menu.setApplicationMenu(menu)
}
function quitFunc(){
app.quit()
}
function aboutFunc(){
const w = BrowserWindow.getFocusedWindow()
dialog.showMessageBox(w, {
title: 'About this...',
message: 'Made with Electron!',
detail: 'Electron is a framework for building desktop applications using JavaScript, HTML, and CSS. '
})
}
createMenu()
app.whenReady().then(createWindow)



コメント