 JavaScript
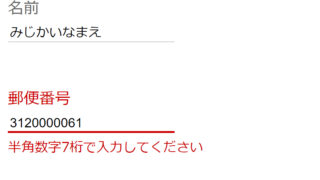
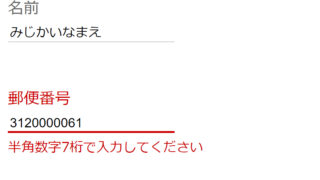
JavaScript 入力フォームのバリデーション
index.html<!DOCTYPE html><html lang="ja"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=ed...
 JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript