index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="main.js"></script>
<title>スライダー応用</title>
</head>
<body>
<p>表示文字列</p>
<p><input type="text" name="" id="text" value="月のうさぎ"></p>
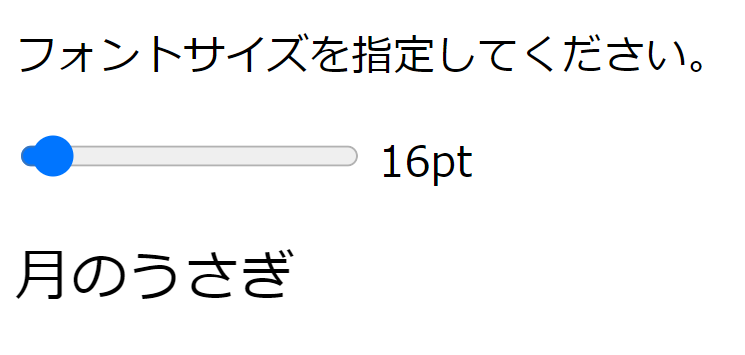
<p>フォントサイズを指定してください。</p>
<p>
<input id="fontSizeSlider" type="range" min="6" max="256" value="16" step="1">
<span id="fontSize"></span>
</p>
<div id="textValue"></div>
</body>
</html>
main.js
// スライダーでフォントサイズを指定する
let fontSizeSlider = null;
let fontSize = null;
let text = null;
let textValue = null;
// フォントサイズを設定
const setFontSize = ()=> {
const value = fontSizeSlider.value;
fontSize.textContent = value + "pt";
textValue.style.fontSize = value + "pt";
textValue.textContent = text.value;
}
// 起動時の処理
window.addEventListener("load", ()=>{
// スライダー、スライダー値DOM取得
fontSizeSlider = document.getElementById("fontSizeSlider");
fontSize = document.getElementById("fontSize");
text = document.getElementById("text");
textValue = document.getElementById("textValue");
// スライドさせたときの処理
fontSizeSlider.addEventListener("input", setFontSize);
// テキストボックス入力時の処理
text.addEventListener("keyup", ()=>{
textValue.textContent = text.value;
});
// スライダー初期値を表示
setFontSize();
});



コメント