配列meigenに次のような名言が定義されているとします。
let meigen = [
"おまえは今まで食ったパンの枚数をおぼえているのか?",
"認めたくないものだな。自分自身の、若さゆえの過ちというものを",
"失ったものばかり数えるな!!!!",
];
仕様
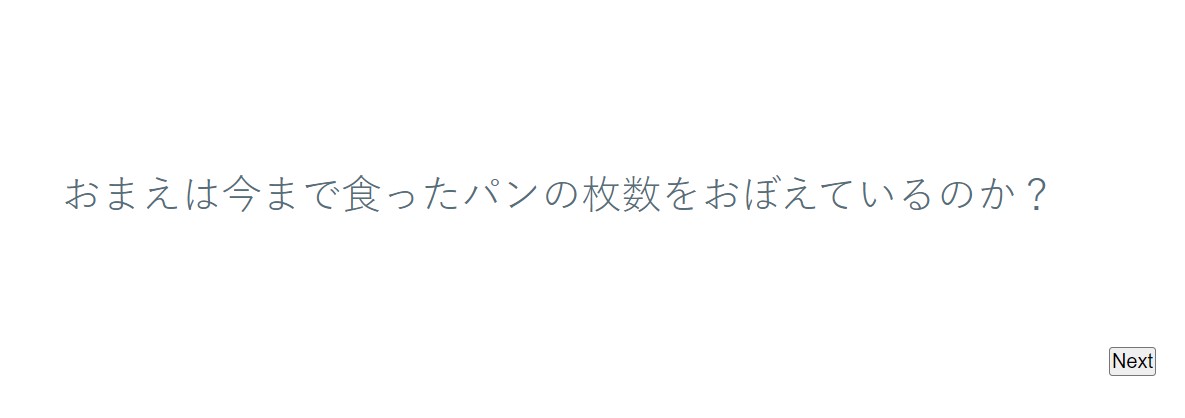
- 起動時に配列の最初の名言が表示されています。
- Next ボタンを押すと次の名言を表示します。
- 配列の最後の名言が表示されると最初に戻ります。
イメージ

index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script type="text/javascript" src="main.js"></script>
<title>配列に指定した名言を順に表示する</title>
</head>
<body>
<div id="contents"></div>
<footer>
<p><input type="button" id="btnNext" value="Next"></p>
</footer>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
/* ----- コンテンツを中央に配置するための設定 */
html, body {
width: 100%;
height: 100%;
padding: 0;
}
html {
display: table;
}
body{
display: table-cell;
text-align: center;
vertical-align: middle;
font-family: -apple-system, BlinkMacSystemFont, 'Hiragino Sans', 'Helvetica Neue', 'Hiragino Kaku Gothic ProN', 'Yu Gothic', meiryo, sans-serif;
color: #546e7a;
}
/* /----- コンテンツを中央に配置するための設定 */
div#contents{
margin: 1em;
font-size: 20pt;
}
footer{
padding: 3em;
text-align: right;
}
main.js
// main.js
let meigen = [
"おまえは今まで食ったパンの枚数をおぼえているのか?",
"認めたくないものだな。自分自身の、若さゆえの過ちというものを",
"失ったものばかり数えるな!!!!",
];
let contents, btnNext;
let no;
function showMeigen(){
contents.innerHTML = meigen[no];
no++;
if(no >= meigen.length) no = 0;
}
window.addEventListener("load", ()=>{
contents = document.getElementById("contents");
btnNext = document.getElementById("btnNext");
btnNext.addEventListener("click", showMeigen, false);
no = 0;
showMeigen();
});



コメント