 JavaScript
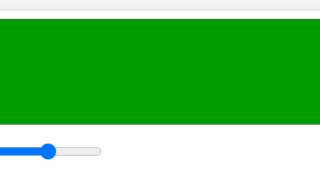
JavaScript JS:スライダーでRGB値を表示する(補色機能追加)
index.html<!DOCTYPE html><html lang="ja"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=ed...
 JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript