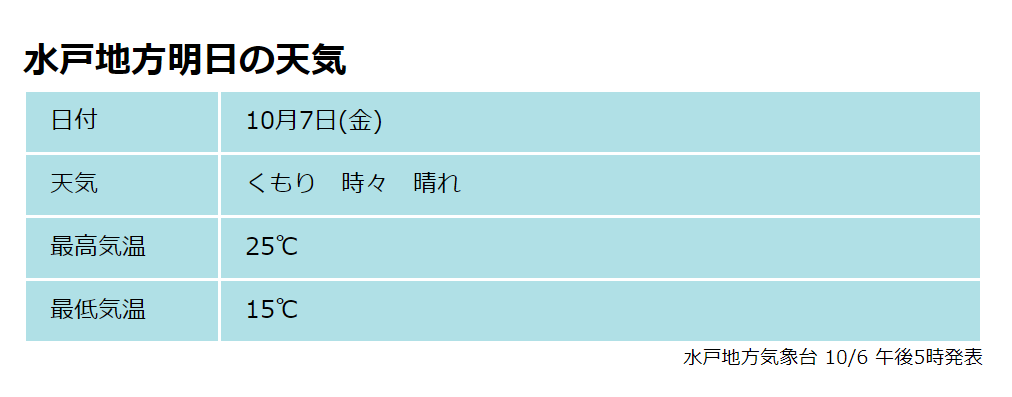
明日の天気予報を表示する課題の解答例です。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="main.js"></script>
<title>気象庁の天気予報WebAPIでJSON情報を取得し整形して表示</title>
</head>
<body>
<h2 id="area"></h2>
<table>
<tr id="date">
<td class="title">日付</td>
<td></td>
</tr>
<tr id="weather">
<td>天気</td>
<td></td>
</tr>
<tr id="max">
<td>最高気温</td>
<td></td>
</tr>
<tr id="min">
<td>最低気温</td>
<td></td>
</tr>
</table>
<p id="time"></p>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
body{
margin: 2em;
}
table{
width: 100%;
border-collapse: collapse;
}
table, td{
background-color: powderblue;
}
td{
padding: 0.5em 1em;
border: solid 2px #fff;
}
.title{
width: 6em;
}
#time{
text-align: right;
font-size: 0.8em;
}
main.js
/*
* main.js : 気象庁のサイトから天気予報情報を取得(JSON)
* 日付に「曜日」を追加、天気予報に「 所により~」があれば省略、「〇〇気象台〇〇時発表」の表示を追加
*/
// 茨城県の地点URL(例:東京都は130000.json)
const url = "https://www.jma.go.jp/bosai/forecast/data/forecast/080000.json";
// JSONお天気情報を整形して表示する
function formatTenkiJSON(weather){
console.log(weather);
// 地域
document.getElementById("area").textContent = weather[1].tempAverage.areas[0].area.name + "地方明日の天気";
// 日付情報を整形
const date = new Date(weather[0].timeSeries[0].timeDefines[1]);
const youbi = ["日", "月", "火", "水", "木", "金", "土"];
const formatDate = date.getMonth() + 1 + "月" + date.getDate() + "日" + "(" + youbi[date.getDay()] + ")";
document.getElementById("date").lastElementChild.textContent = formatDate;
// 明日の天気
let tenki = weather[0].timeSeries[0].areas[0].weathers[1];
//tenki = tenki.replace(/ 所により.*/g, ""); // 「所により~」を省略
document.getElementById("weather").lastElementChild.textContent = tenki;
// 明日の予想最高気温
document.getElementById("max").lastElementChild.textContent = weather[1].timeSeries[1].areas[0].tempsMax[1] + "℃";
// 明日の予想最低気温
document.getElementById("min").lastElementChild.textContent = weather[1].timeSeries[1].areas[0].tempsMin[1] + "℃";
// 気象台と発表時刻
const reportTime = new Date(weather[1].reportDatetime)
const hour = reportTime.getHours();
const formatHour = hour >= 12 ? "午後" + (hour - 12) : "午前" + hour; // 時刻を午前午後に整形
const formatTime = reportTime.getMonth() + 1 + "/" + reportTime.getDate() + " " + formatHour + "時発表";
document.getElementById("time").textContent = weather[0].publishingOffice + " " + formatTime;
}
// 起動時の処理
window.addEventListener("load", ()=>{
// 気象庁の天気予報WebAPIからJSONデータを取得
fetch(url)
.then( response => response.json() )
.then( weather => formatTenkiJSON(weather) );
});



コメント