index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,user-scalable=yes">
<link rel="stylesheet" href="style.css">
<script src="main.js" type="text/javascript"></script>
<title>TODOリスト</title>
<!--
ver 1.1 削除機能追加
履歴
1.0 ローカルストレージで保存
0.9 実行イメージのみ
-->
</head>
<body>
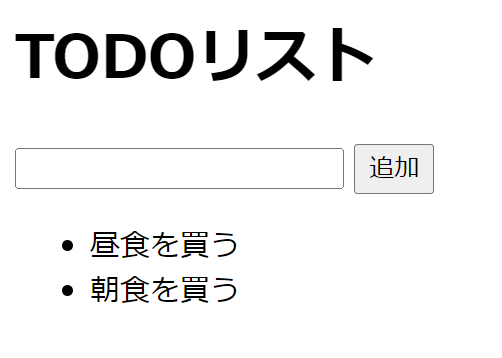
<h1>TODOリスト</h1>
<div id="todo-form">
<input id="todo-input" type="text" value="">
<button id="todo-button" type="button">追加</button>
</div>
<ul id="todo-list"></ul>
</body>
</html>
main.js
/* main.js */
// DOM取得用
let todoInput = null; // 入力テキストボックス
let todoButton = null; // 追加ボタン
let todoList = null; // TODOリスト表示用
// TODOリスト保存用
const KEY = "TODO_LIST"; // ローカルストレージキー
const SEP = "\t"; // データ区切り文字
let myLists = []; // TODOリスト保存用配列
// TODOリスト削除用
const SELECT_NAME = "list_no";
/*
* TODOリスト取得処理
*/
function getTodo(){
let data = localStorage.getItem(KEY);
// 保存データがある場合
if(data !== null){
myLists = data.split(SEP);
console.log("データ数: " + myLists.length);
showTodo();
}
}
/*
* TODOリスト表示処理
*/
function showTodo(){
// TODOリスト表示をすべて消去
todoList.textContent = null;
// TODOリストを追加
for(let i in myLists){
let li = document.createElement("li");
li.textContent = myLists[i];
li.setAttribute(SELECT_NAME, i.toString()); // 属性を設定
// liタグをクリックしたときのイベント設定
li.addEventListener("click", function(){
// 選択したリスト番号を取得
let listNo = Number(this.getAttribute(SELECT_NAME));
console.log(listNo + " selected.");
// 選択したリストを削除
deleteTodo(listNo);
}, false);
// リスト表示
todoList.appendChild(li);
}
}
/*
* TODOリスト追加・保存処理
*/
function addTodo(){
// 入力テキストボックスが空のときは、何もしない
if(todoInput.value === "") return;
// 配列の頭にデータを追加
myLists.unshift(todoInput.value);
// ローカルストレージに保存
localStorage.setItem(KEY, myLists.join(SEP)); // 配列を一つの文字列につなげてから保存
// TODOリスト表示更新
showTodo();
// 入力ボックスを空にする
todoInput.value = "";
}
/*
* TODOリスト削除処理
*/
function deleteTodo(listNo){
let result = confirm("「" + myLists[listNo] + "」を消しますか?");
if(result){
myLists.splice(listNo, 1); // 配列から削除
localStorage.setItem(KEY, myLists.join(SEP)); // 配列を一つの文字列につなげてから保存
// 空文字列で残ってしまうため完全に削除
if(myLists.length === 0){
localStorage.removeItem(KEY);
}
showTodo();
}
}
window.addEventListener("load", () =>{
// DOM要素取得
todoInput = document.getElementById("todo-input");
todoButton = document.getElementById("todo-button");
todoList = document.getElementById("todo-list");
// ボタンイベント設定
todoButton.addEventListener("click", addTodo, false);
// ローカルストレージからTODOリスト取得と表示
getTodo();
});



コメント