index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>dentaku</title>
<script src="main.js"></script>
</head>
<body>
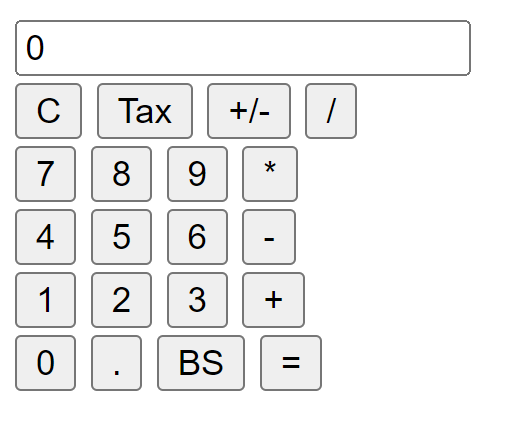
<div id="frame">
<input type="text" value="0" id="display">
<div id="button_form">
<input type="button" value="C" onclick="calc(this)">
<input type="button" value="Tax" onclick="calc(this)">
<input type="button" value="+/-" onclick="calc(this)">
<input type="button" value="/" onclick="calc(this)"><br>
<input type="button" value="7" onclick="calc(this)">
<input type="button" value="8" onclick="calc(this)">
<input type="button" value="9" onclick="calc(this)">
<input type="button" value="*" onclick="calc(this)"><br>
<input type="button" value="4" onclick="calc(this)">
<input type="button" value="5" onclick="calc(this)">
<input type="button" value="6" onclick="calc(this)">
<input type="button" value="-" onclick="calc(this)"><br>
<input type="button" value="1" onclick="calc(this)">
<input type="button" value="2" onclick="calc(this)">
<input type="button" value="3" onclick="calc(this)">
<input type="button" value="+" onclick="calc(this)"><br>
<input type="button" value="0" onclick="calc(this)">
<input type="button" value="." onclick="calc(this)">
<input type="button" value="BS" onclick="calc(this)">
<input type="button" value="=" onclick="calc(this)">
</div>
</div>
</body>
</html>
main.js
// 電卓アプリ
let display = null; // 電卓表示部分
const ZEI = 1.1; // 消費税率
// 計算処理
function calc(e){
// ボタンのテキストを取得
let value = e.value;
// 表示が「0」の時は情報を消去
if(display.value == "0"){
display.value = "";
}
let text = "";
// ボタンによる処理
if(value === "C"){ // クリア
display.value = "0";
}
else if(value === "BS"){ // 一文字消す
text = display.value;
let bsText = text.substring(0, text.length - 1);
if(bsText == "") bsText = "0";
display.value = bsText;
}
else if(value === "+/-"){ // +/-の変換
text = display.value;
if(text == ""){
text = "0";
}
else if(text.charAt(0) == "-"){
text = text.substring(1);
}
else{
text = "-" + text;
}
display.value = text;
}
else if(value === "Tax"){ // 税込価格
let siki = display.value;
if(siki == "") siki = "0";
try{
let kotae = Math.round(eval(siki) * ZEI);
display.value = kotae;
} catch(e){
alert("税込できないよ!: " + e.message);
}
}
else if(value === "="){ // 計算する
let siki = display.value;
console.log(siki);
try{
let kotae = eval(siki);
display.value = kotae;
} catch(e){
alert("式が変だよ!: " + e.message);
}
}
else{ // 文字をつなげる
display.value += value;
}
}
/**
* 起動時の処理
*/
window.addEventListener("load", ()=>{
display = document.getElementById("display");
display.value = "0";
});



コメント