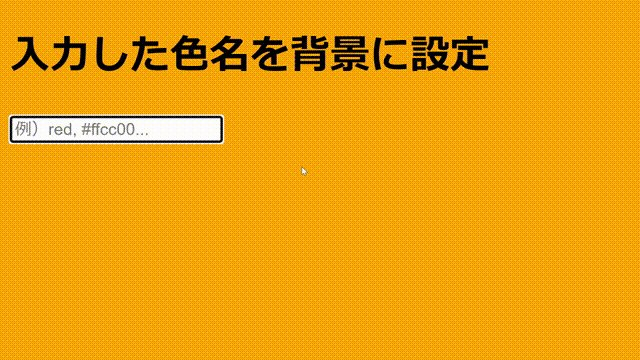
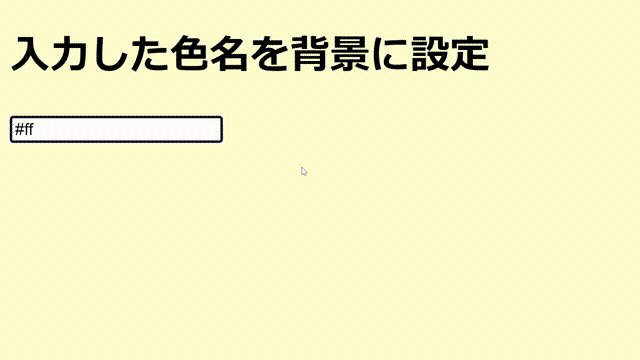
テキストボックスに入力した色名(red, blue, #ddcc00等)を背景色にリアルタイムに設定します。

解答例1
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script type="text/javascript" src="main.js"></script>
<title>入力した色名をリアルタイムに背景色に設定する</title>
</head>
<body>
<input type="text" id="txtColor" size="20" onkeyup="changeBackgroundColor()" placeholder="例)red, #ffcc00...">
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
input{
margin: 1em;
font-size: 24pt;
}
main.js
// main.js
// 背景色を変更する関数
function changeBackgroundColor(){
// bodyタグとテキストボックスのDOM取得
let body = document.getElementsByTagName("body")[0];
let txtColor = document.getElementById("txtColor");
// 背景色を変更
body.style.backgroundColor = txtColor.value;
}
解答例2
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script type="text/javascript" src="main.js"></script>
<title>入力した色名をリアルタイムに背景色に設定する</title>
</head>
<body>
<input type="text" id="txtColor" size="20" placeholder="例)red, #ffcc00...">
</body>
</html>
style.css
解答例1と同じ
main.js
// main.js
let body, txtColor;
// 背景色を変更する
function changeBackgroundColor(){
body.style.backgroundColor = txtColor.value;
}
// 起動時の処理
window.addEventListener("load", ()=>{
// bodyタグとテキストボックスのDOM取得
body = document.getElementsByTagName("body")[0];
txtColor = document.getElementById("txtColor");
// イベント設定
txtColor.addEventListener("keyup", changeBackgroundColor, false);
});


コメント