index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="ArcAnim.js" type="text/javascript"></script>
<script src="main.js" type="text/javascript"></script>
<title>ArcAnimクラス(円を複数アニメーション)</title>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
canvas{
background-color: #eee;
}
ArcAnim.js
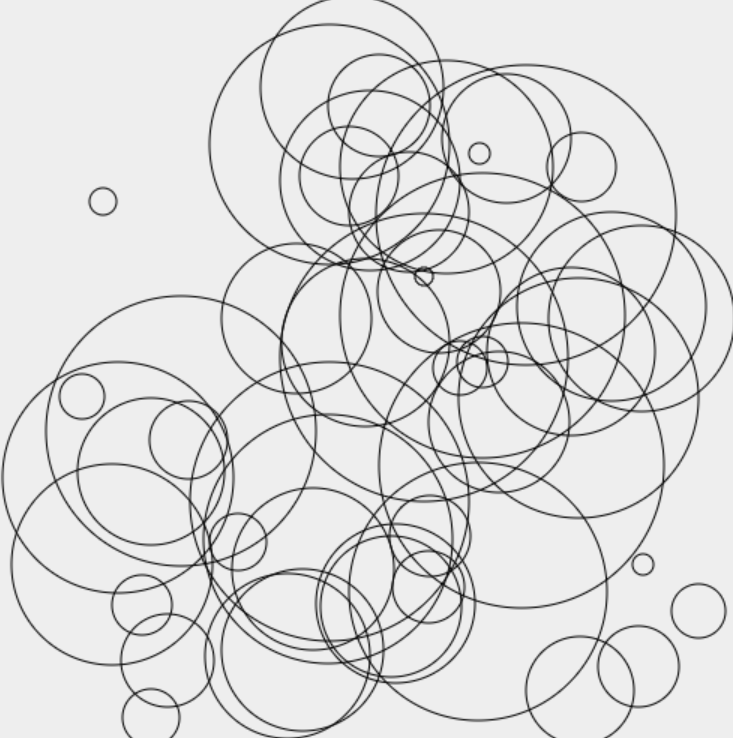
/* ArcAnim.js : キャンバスに描いた円をアニメーションさせるクラス*/
class ArcAnim{
// コンストラクタ(x座標, y座標, 半径, x方向速度, y方向速度)
constructor(x, y, r, vx, vy){
this.x = x; // x座標
this.y = y; // y座標
this.r = r; // 半径
this.vx = vx; // x方向速度
this.vy = vy; // y方向速度
}
// 移動メソッド
move(){
this.x += this.vx;
this.y += this.vy;
// 壁に当たったら跳ね返る(●のxy座標は中心点のため、半径を考慮)
if(this.x < 0+this.r || this.x > canvas.width-this.r){
this.vx = -this.vx;
}
if(this.y < 0+this.r || this.y > canvas.height-this.r){
this.vy = -this.vy;
}
}
// 描画メソッド
draw(){
// 円を描画
g.beginPath();
g.arc(this.x, this.y, this.r, 0, Math.PI*2, false);
g.stroke();
}
// 更新処理
update(){
this.move();
this.draw();
}
}
main.js
// main.js
let canvas = null;
let g = null;
let arcs = []; // ArcAnimクラスのインスタンス格納用配列
// 指定範囲の乱数を生成する関数(min~max)
function randInt(min, max){
return Math.floor(Math.random() * (max+1-min)+min);
}
// 描画更新処理
function mainLoop(){
// キャンバスクリア
g.fillStyle = "#eee";
g.fillRect(0, 0, canvas.width, canvas.height);
// 円の描画位置を更新
for(let arc of arcs){
arc.update();
}
// フレーム毎に再帰呼び出し
requestAnimationFrame(mainLoop);
}
window.addEventListener("load", ()=>{
// キャンバス取得
canvas = document.getElementById("canvas");
g = canvas.getContext("2d");
// アニメ円を50個生成
for(let i=0; i<50; i++){
// 半径、x方向速度、y方向速度をランダムに設定
const [r, vx, vy] = [
randInt(5, 100),
randInt(1, 5),
randInt(1, 5)
];
console.log(`${r} ${vx} ${vy}`);
// x座標、y座標をランダムに設定
const [x, y] = [
randInt(r, canvas.width-r),
randInt(r, canvas.height-r),
]
// 円を生成
const arc = new ArcAnim(x, y, r, vx, vy);
console.log({arc});
// 円を配列に格納
arcs.push(arc);
}
// 描画更新処理を開始
mainLoop();
});



コメント