 JavaScript
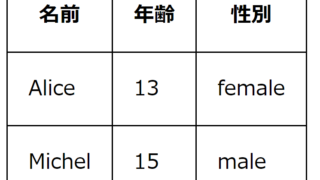
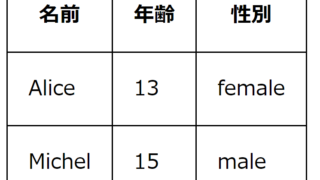
JavaScript JSON配列データの読み取りと整形サンプル
読み取るJSONファイルdata.json[ { "name": "Alice", "age": 13, "sex": "female" }, { "name": "Michel", "age": 15, "sex": "male" }]i...
 JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  Unity
Unity  JavaScript
JavaScript