drawで色々な図形を描画
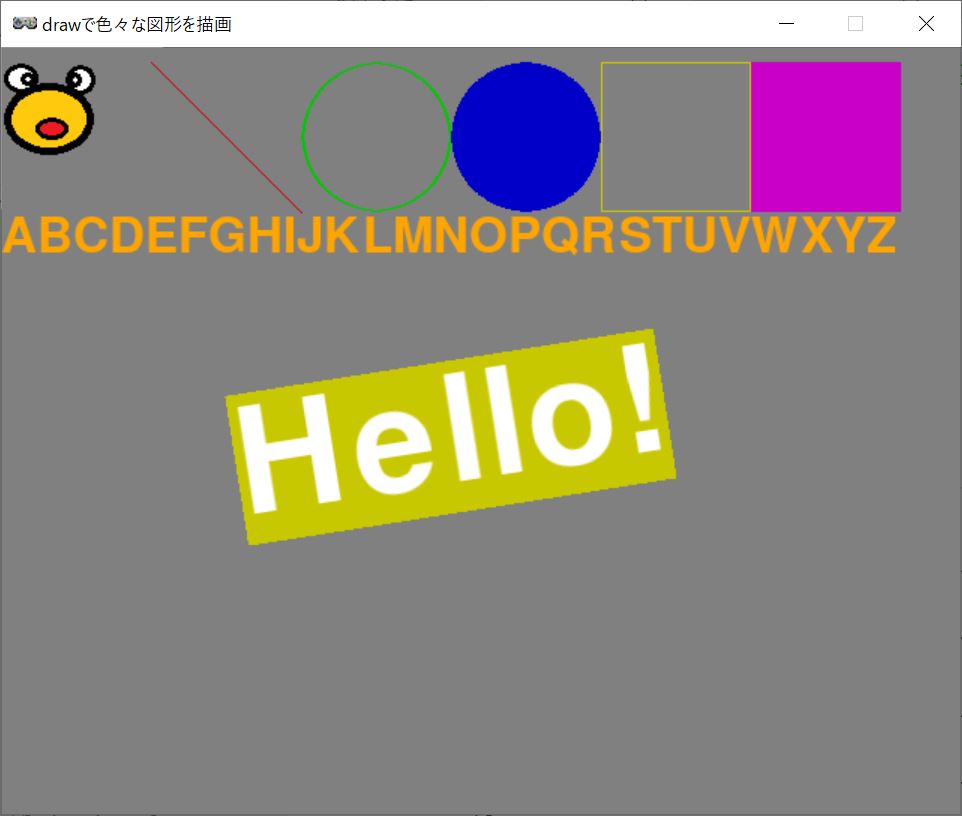
実行イメージ(左上の画像のみ各自のファイルを指定してください)

draw_iroiro.py
# Pygame Zero: drawで色々な図形を描画
# 参考:https://pygame-zero.readthedocs.io/ja/latest/builtins.html#rect
import pgzrun
# 画面サイズ
WIDTH = 640
HEIGHT = 512
TITLE = "drawで色々な図形を描画"
# ゲームスタート
def draw():
# 色設定
RED = 200, 0, 0
GREEN = 0, 200, 0
BLUE = 0, 0, 200
YELLOW = 200, 200, 0
VIOLET = 200, 0, 200
LIGHTBLUE = 0, 200, 200
ORANGE = 255, 165, 0
# 色々な図形描画
# ウインドウ塗りつぶし
screen.fill((128, 128,128)) # fill(color) color = (red, green, blue)
# 画像描画
screen.blit("kero", (0, 10)) # blit(スプライト名, pos) pos=(x,y)
# 線
screen.draw.line((100, 10), (200, 110), RED) # draw.line(pos1, pos2, color)
# 円
screen.draw.circle( (250, 60), 50, GREEN) # draw.circle(pos, r, color)
# 塗りつぶし円
screen.draw.filled_circle( (350, 60), 50, BLUE) # draw.filled_circle(pos, r, color)
# 四角形
rect1 = Rect((400, 10), (100, 100)) # Rect( (x,y), (width, height) )
screen.draw.rect(rect1, YELLOW) # draw.rect(Rect, color)
# 塗りつぶし四角形
rect2 = Rect((500, 10), (100, 100))
screen.draw.filled_rect(rect2, VIOLET)
# 文字
screen.draw.text("ABCDEFGHIJKLMNOPQRSTUVWXYZ", (0, 110), color=ORANGE, fontsize=48) # draw.text(text, pos, ...)
# 指定枠の文字(フォントサイズは枠に応じて自動設定)
screen.draw.textbox("Hello!", (0, 210, 600, 100), angle=10, background=YELLOW) # draw.textbox(text, (x,y,w,h), ...)
# ゲームスタート
pgzrun.go()
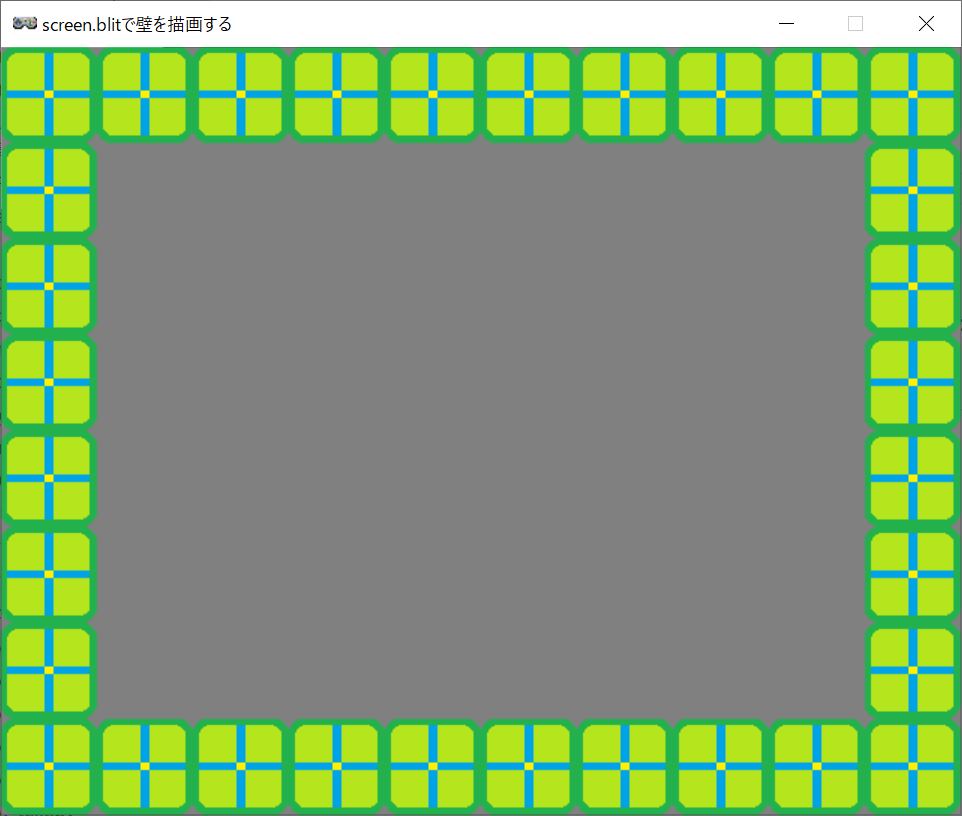
screen.blitで壁を描画する
実行イメージ(画像は各自の指定した画像となります)

screen_blit.py
# Pygame Zero: screen.blitで壁を描画する
import pgzrun
# 画面サイズ
WIDTH = 640
HEIGHT = 512
TITLE = "screen.blitで壁を描画する"
# 描画処理
def draw():
screen.fill((128, 128,128)) # グレーで塗りつぶし
for y in range(8):
for x in range(10):
# ウインドウの周りだけ壁を描画
if x == 0 or x == 9 or y == 0 or y == 7:
screen.blit("kabe", (x*64, y*64))
# ゲームスタート
pgzrun.go()



コメント