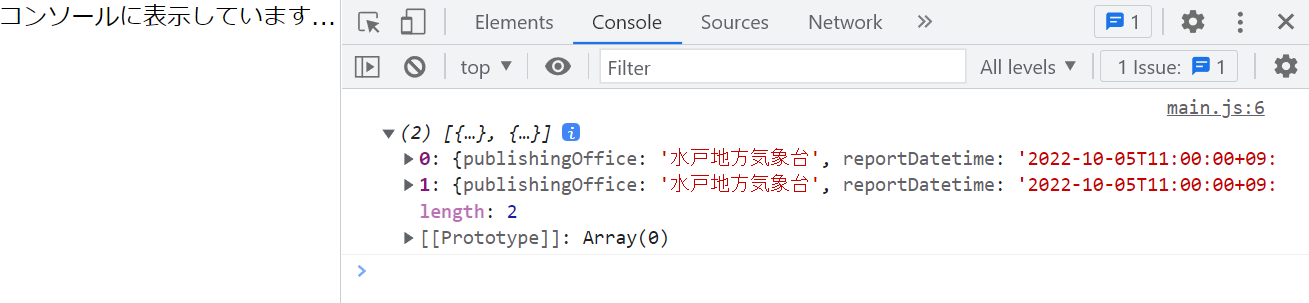
実行イメージ

index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="main.js"></script>
<title>気象庁APIからJSON取得の流れ</title>
</head>
<body>
<p>コンソールに表示しています...</p>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
main.js
// 気象庁のAPIから天気JSONファイルを読み取る
const url = "https://www.jma.go.jp/bosai/forecast/data/forecast/080000.json";
function formatWeather(weather){
// 天気の表示処理
console.log(weather);
}
window.addEventListener("load", ()=>{
// JSONデータ取得
fetch(url)
.then( response => response.json() )
.then( weather => formatWeather(weather));
});



コメント