table.html
HTMLのみで表を作った場合
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>テーブル(表)を作る</title>
</head>
<body>
<table border>
<caption>注文弁当一覧</caption>
<tr>
<th>弁当名</th><th>単価</th><th>個数</th>
</tr>
<tr>
<td>から揚げ弁当</td><td>500</td><td>5</td>
</tr>
<tr>
<td>のり弁当</td><td>400</td><td>2</td>
</tr>
<tr>
<td>シャケ弁当</td><td>450</td><td>3</td>
</tr>
</table>
</body>
</html>
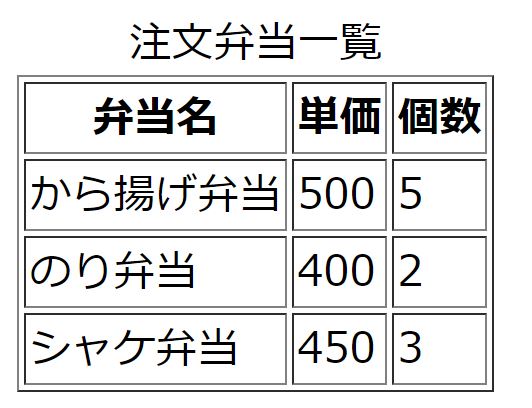
表示イメージ

table_css.html
CSSも使って表を作った場合
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>テーブル(表)を作る</title>
<style>
table{
border-collapse: collapse;
}
th, td{
border: solid 1px black;
padding: 0.5em;
}
</style>
</head>
<body>
<table border>
<caption>注文弁当一覧</caption>
<tr>
<th>弁当名</th><th>単価</th><th>個数</th>
</tr>
<tr>
<td>から揚げ弁当</td><td>500</td><td>5</td>
</tr>
<tr>
<td>のり弁当</td><td>400</td><td>2</td>
</tr>
<tr>
<td>シャケ弁当</td><td>450</td><td>3</td>
</tr>
</table>
</body>
</html>
表示イメージ



コメント