form_basic.html(ダウンロードした状態)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>フォーム部品の基本</title>
</head>
<body>
<form name="form1" method="get" action="https://dianxnao.com/php/form_basic.php">
<p><label>お名前<br><input type="text" name="namae"></label></p>
<p><input type="submit" value="送信"></p>
</form>
</body>
</html>
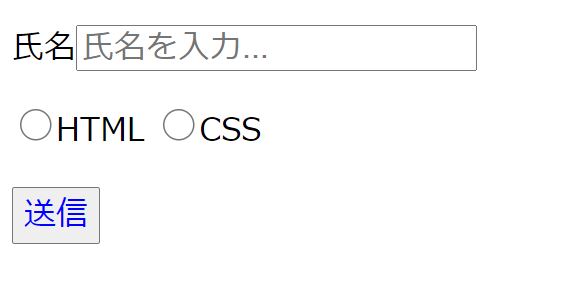
HTML部分を再編集した状態
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>フォーム部品の基本</title>
</head>
<body>
<form method="get" action="">
<p><label>氏名<input type="text" name="namae" placeholder="氏名を入力..."></label></p>
<p>
<label><input type="radio" name="type" value="html">HTML</label>
<label><input type="radio" name="type" value="css">CSS</label>
</p>
<p><input type="submit" value="送信"></p>
</form>
</body>
</html>
headタグにCSSを追加した状態(完成)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>フォーム部品の基本</title>
<style>
form, input{
font-size: 16pt;
}
input[type="submit"]{
color: blue;
}
input[type="radio"]{
width: 16pt;
height: 16pt;
}
</style>
</head>
<body>
<form method="get" action="">
<p><label>氏名<input type="text" name="namae" placeholder="氏名を入力..."></label></p>
<p>
<label><input type="radio" name="type" value="html">HTML</label>
<label><input type="radio" name="type" value="css">CSS</label>
</p>
<p><input type="submit" value="送信"></p>
</form>
</body>
</html>
ここまでのイメージ

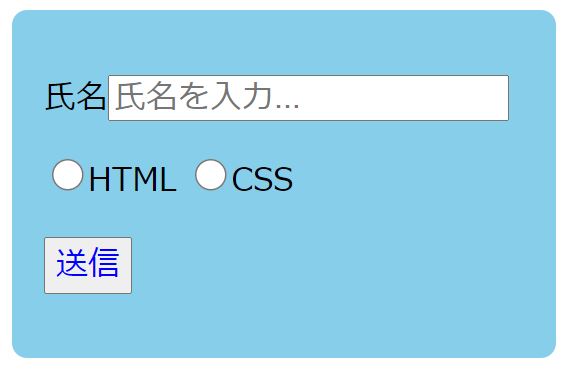
問題
以下のようなイメージになるようにCSS部分を編集せよ。




コメント