次の機能を持つカウンタアプリを作ってください。
| +ボタン | 1ずつ加算する |
| -ボタン | 1ずつ減算する |
| リセットボタン | 0に戻す |
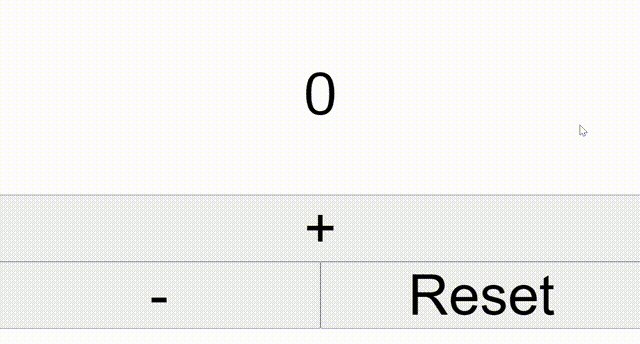
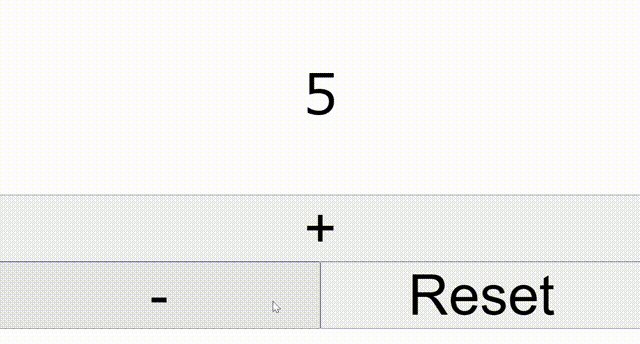
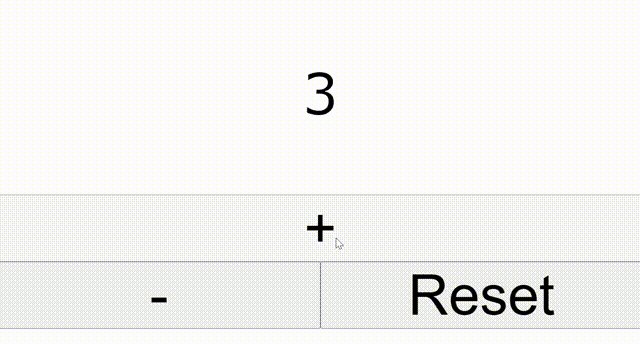
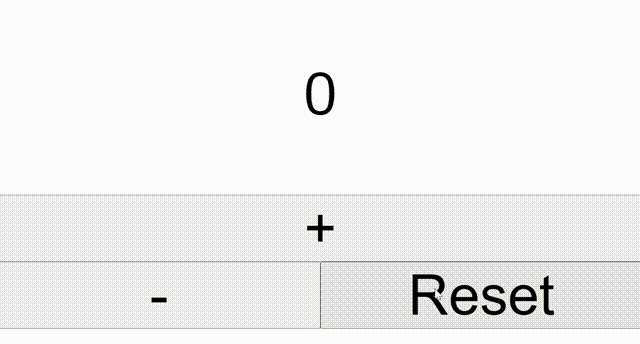
イメージ

index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="main.js"></script>
<title>counter</title>
</head>
<body>
<p id="counter">0</p>
<p><input type="button" id="btnAdd" value="+"></p>
<p><input type="button" id="btnSub" value="-"><input type="button" id="btnReset" value="Reset"></p>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
#counter{
width: 100%;
padding: 1em 0;
font-size: 64pt;
text-align: center;
}
#btnAdd{
width: 100%;
font-size: 64pt;
}
#btnSub, #btnReset{
width: 50%;
font-size: 64pt;
}
main.js
// main.js
let counter, btnAdd, btnSub, btnReset;
let n;
// 加算
function addCount(){
n++;
counter.innerHTML = n;
}
// 減算
function subCount(){
n--;
if(n<0) n=0;
counter.innerHTML = n;
}
// リセット
function resetCount(){
n=0;
counter.innerHTML = n;
}
// 起動時の処理
window.addEventListener("load", ()=>{
counter = document.getElementById("counter");
btnAdd = document.getElementById("btnAdd");
btnSub = document.getElementById("btnSub");
btnReset = document.getElementById("btnReset");
n = 0;
btnAdd.addEventListener("click", addCount);
btnSub.addEventListener("click", subCount);
btnReset.addEventListener("click", resetCount);
});



コメント